How To Create Asp Net User Manual Mvc
- How To Create Asp.net Mvc Authentication Tables In An Existing Database
- How To Create Asp.net Mvc 5 Project
- How To Create Asp.net Mvc Project In Visual Studio 2017
- How To Create Asp.net Mvc
- How To Create Asp Net User Manual Mvc Code
by Rick Anderson
In ASP.NET MVC 5, ASP.NET Identity provider comes with the default project of ASP.NET MVC that help us in implementing forms authentication in the application.Following are the physical files of the default project that are responsible to create the forms authentication as well as external (social) authentication in the ASP.NET MVC project. Aug 17, 2018 Create a new ASP.NET MVC application project. Install the Syncfusion.Pdf.AspNet.Mvc NuGet package as a reference to your.NET Framework applications from NuGet.org. A default controller with name HomeController.cs gets added on creation of ASP.NET MVC project. Include the following namespaces in that HomeController.cs file. Feb 24, 2017 How to create a User Registration page using asp.net mvc Login Form With Session & Logout step by step in Asp.net C# ASP.NET Tutorial - Create a Login website. Create an ASP.NET MVC Application with a Report Designer. Oct 09, 2019; 3 min to read; This tutorial describes how to use the DevExpress Template Gallery to generate a basic ASP.NET MVC application that contains an End-User Report Designer. How to create New user using Asp.net mvc identity out side from Accountcontroller? Get UserID of logged-in user in Asp.Net MVC 5. How to create New user.
This tutorial shows you how to build an ASP.NET MVC 5 web app with email confirmation and password reset using the ASP.NET Identity membership system.
For an updated version of this tutorial that uses .NET Core, see [Account confirmation and password recovery in ASP.NET Core[/aspnet/core/security/authentication/accconfirm).
Create an ASP.NET MVC app
Start by installing and running Visual Studio Express 2013 for Web or Visual Studio 2013. Install Visual Studio 2013 Update 3 or higher.
Note
In this article I will explain how to create and render a User Control in ASP.NET MVC. Create a User Control: To create a user control you have to add a new item (MVC 3 View User Control (ASPX)) from an Add New Item template. Create (Use) Asp.Net Web API Service in Asp.Net MVC Application with Example ASP.NET Web API is an ideal platform for building Restful applications on the.NET Platform. Using ASP.NET Web API it's easy to build HTTP service and reach a broad range of clients, including browsers and mobile, tablets, phablets all large and small devices.
Warning: You must install Visual Studio 2013 Update 3 or higher to complete this tutorial.
Create a new ASP.NET Web project and select the MVC template. Web Forms also supports ASP.NET Identity, so you could follow similar steps in a web forms app.
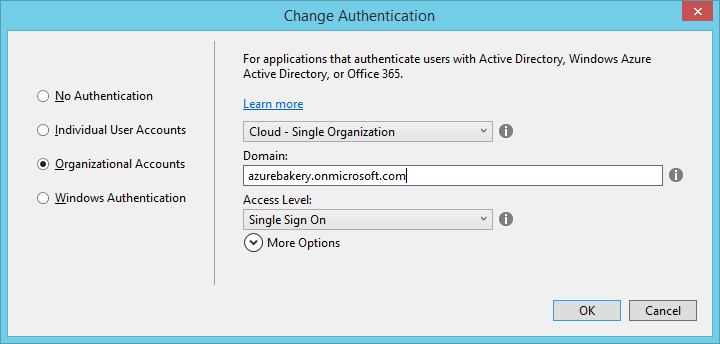
Leave the default authentication as Individual User Accounts. If you'd like to host the app in Azure, leave the check box checked. Later in the tutorial we will deploy to Azure. You can open an Azure account for free.
Set the project to use SSL.
Run the app, click the Register link and register a user. At this point, the only validation on the email is with the [EmailAddress] attribute.
In Server Explorer, navigate to Data ConnectionsDefaultConnectionTablesAspNetUsers, right click and select Open table definition.
The following image shows the
AspNetUsersschema:Right click on the AspNetUsers table and select Show Table Data.
At this point the email has not been confirmed.Click on the row and select delete. You'll add this email again in the next step, and send a confirmation email.
Email confirmation
It's a best practice to confirm the email of a new user registration to verify they are not impersonating someone else (that is, they haven't registered with someone else's email). Suppose you had a discussion forum, you would want to prevent 'bob@example.com' from registering as 'joe@contoso.com'. Without email confirmation, 'joe@contoso.com' could get unwanted email from your app. Suppose Bob accidentally registered as 'bib@example.com' and hadn't noticed it, he wouldn't be able to use password recover because the app doesn't have his correct email. Email confirmation provides only limited protection from bots and doesn't provide protection from determined spammers, they have many working email aliases they can use to register.
You generally want to prevent new users from posting any data to your web site before they have been confirmed by email, a SMS text message or another mechanism. In the sections below, we will enable email confirmation and modify the code to prevent newly registered users from logging in until their email has been confirmed.

Hook up SendGrid
The instructions in this section are not current. See Configure SendGrid email provider for updated instructions.
Although this tutorial only shows how to add email notification through SendGrid, you can send email using SMTP and other mechanisms (see additional resources).
In the Package Manager Console, enter the following command:
Rexing v2 front back dual camera 1080p user manual download. Oct 17, 2018 Amazon.com: Rexing V2 Front + Back Dual Camera 1080p Full HD Wi-Fi Ultra Wide Angle LCD Screen Car, Uber, Taxi Dash Cam: Car Electronics. The front camera can then slide down into the mount piece to be secured to the windshield, and can be easily removed from the mount as needed. For the rear camera, there is a 3M adhesive pad already mounted to the camera, you just need to peel off the sticker and place it to the rear windshield. 2015 REXING All Rights Res erv d. About this manual This device provides high-quality digital recording using Rexing’s high standards of design, construction and technological expertise. This user manual describes the device’s functions and features in detail. Please read this manual before using the device to ensure safe and proper use.
Go to the Azure SendGrid sign up page and register for a free SendGrid account. Configure SendGrid by adding code similar to the following in App_Start/IdentityConfig.cs:
You'll need to add the following includes:
To keep this sample simple, we'll store the app settings in the web.config file:
Warning
Security - Never store sensitive data in your source code. The account and credentials are stored in the appSetting. On Azure, you can securely store these values on the Configure tab in the Azure portal. See Best practices for deploying passwords and other sensitive data to ASP.NET and Azure.
Enable email confirmation in the Account controller
Verify the ViewsAccountConfirmEmail.cshtml file has correct razor syntax. ( The @ character in the first line might be missing. )
Run the app and click the Register link. Once you submit the registration form, you are logged in.
Check your email account and click on the link to confirm your email.
Require email confirmation before log in
Currently once a user completes the registration form, they are logged in. You generally want to confirm their email before logging them in. In the section below, we will modify the code to require new users to have a confirmed email before they are logged in (authenticated). Update the HttpPost Register method with the following highlighted changes:
By commenting out the SignInAsync method, the user will not be signed in by the registration. The TempData['ViewBagLink'] = callbackUrl; line can be used to debug the app and test registration without sending email. ViewBag.Message is used to display the confirm instructions. The download sample contains code to test email confirmation without setting up email, and can also be used to debug the application.
If the item is subject to FDA regulation, I will verify your status as an authorized purchaser of this item before shipping of the item.' Food and Drug Administration and state and local regulatory agencies. If so, do not bid on this item unless you are an authorized purchaser. Sequal eclipse model 1000 user manual. This item is Being Sold in AS IS condition & the seller assumes no responsibility for the proper or improper use of the product.
Create a ViewsSharedInfo.cshtml file and add the following razor markup:
Add the Authorize attribute to the Contact action method of the Home controller. You can click on the Contact link to verify anonymous users don't have access and authenticated users do have access.
You must also update the HttpPost Login action method:
Update the ViewsSharedError.cshtml view to display the error message:
Delete any accounts in the AspNetUsers table that contain the email alias you wish to test with. Run the app and verify you can't log in until you have confirmed your email address. Once you confirm your email address, click the Contact link.
Password recovery/reset
Remove the comment characters from the HttpPost ForgotPassword action method in the account controller:
Remove the comment characters from the ForgotPasswordActionLink in the ViewsAccountLogin.cshtml razor view file:
The Log in page will now show a link to reset the password.
Resend email confirmation link
Once a user creates a new local account, they are emailed a confirmation link they are required to use before they can log on. If the user accidentally deletes the confirmation email, or the email never arrives, they will need the confirmation link sent again. The following code changes show how to enable this.
Add the following helper method to the bottom of the ControllersAccountController.cs file:
Update the Register method to use the new helper:
Update the Login method to resend the password if the user account has not been confirmed:
Combine social and local login accounts
You can combine local and social accounts by clicking on your email link. In the following sequence **RickAndMSFT@gmail.com** is first created as a local login, but you can create the account as a social log in first, then add a local login.
Click on the Manage link. Note the External Logins: 0 associated with this account.
Click the link to another log in service and accept the app requests. The two accounts have been combined, you will be able to log on with either account. You might want your users to add local accounts in case their social log in authentication service is down, or more likely they have lost access to their social account.
In the following image, Tom is a social log in (which you can see from the External Logins: 1 shown on the page).
Clicking on Pick a password allows you to add a local log on associated with the same account.
How To Create Asp.net Mvc Authentication Tables In An Existing Database
Email confirmation in more depth
My tutorial Account Confirmation and Password Recovery with ASP.NET Identity goes into this topic with more details.
Debugging the app
If you don't get an email containing the link:
How To Create Asp.net Mvc 5 Project
- Check your junk or spam folder.
- Log into your SendGrid account and click on the Email Activity link.
To test the verification link without email, download the completed sample. The confirmation link and confirmation codes will be displayed on the page.
How To Create Asp.net Mvc Project In Visual Studio 2017

How To Create Asp.net Mvc
Additional Resources
How To Create Asp Net User Manual Mvc Code
- Account Confirmation and Password Recovery with ASP.NET Identity Goes into more detail on password recovery and account confirmation.
- MVC 5 App with Facebook, Twitter, LinkedIn and Google OAuth2 Sign-on This tutorial shows you how to write an ASP.NET MVC 5 app with Facebook and Google OAuth 2 authorization. It also shows how to add additional data to the Identity database.
- Deploy a Secure ASP.NET MVC app with Membership, OAuth, and SQL Database to Azure. This tutorial adds Azure deployment, how to secure your app with roles, how to use the membership API to add users and roles, and additional security features.